If you’re working with Laravel, you might wonder, “How can I Delete Records in Laravel with Ajax?” You’re not alone—many developers face this challenge. In this article, we will guide you through the process step-by-step, showing you how to implement Ajax-based record deletion in Laravel. This approach ensures your application works efficiently without unnecessary page reloads, enhancing the overall user experience.
Before we get into the details, let’s take a quick look at why Laravel is so popular. Did you know that over 660,000 websites around the world use Laravel? That’s a huge number, and it’s easy to see why. Laravel is a robust framework that has changed how web applications are built. If you’re considering developing a web application, working with a custom Laravel development company can help you leverage this robust framework to create tailored solutions that meet your needs.
Now, why is Ajax important when deleting records? Without Ajax, your users would experience page reloads every time a record is deleted – and that’s not a smooth experience. Ajax lets you delete records in the background without interrupting the user’s workflow. It’s fast, efficient, and keeps everything running seamlessly, making it an ideal choice for modern web applications.
Setting Up Your Laravel Project
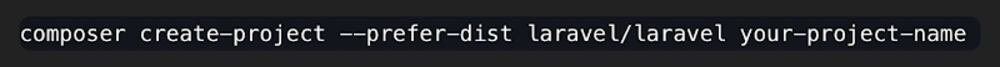
First, ensure you have a Laravel project set up. If you’re starting from scratch, create a new Laravel application using:

Creating the Database and Model
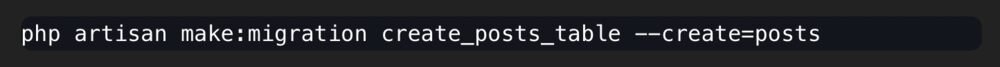
Let’s assume we’re working with a ‘posts’ table for this example. Create a migration:

Define the schema in the migration file:

Run the migration:

Setting Up Routes
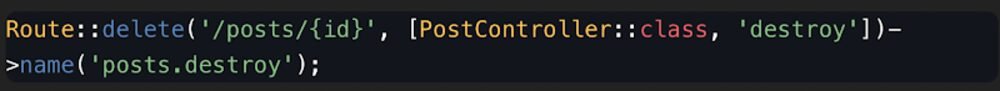
Open routes/web.php and add the following route:

Creating the Controller
Create a controller to handle the delete request:

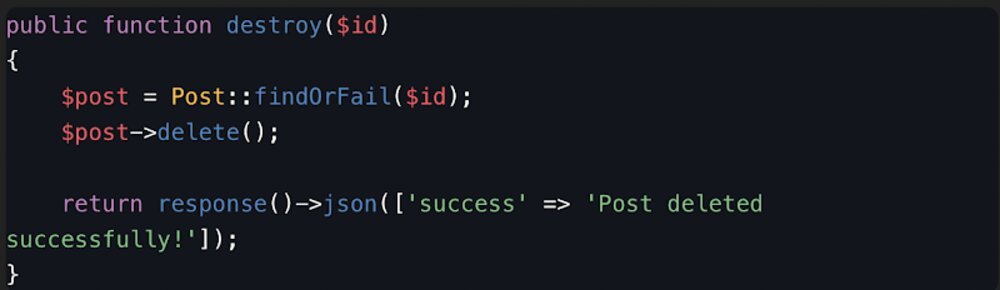
In the PostController, add the destroy method:

Setting Up the View
Create a view to display posts and a delete button:

Adding Ajax Functionality
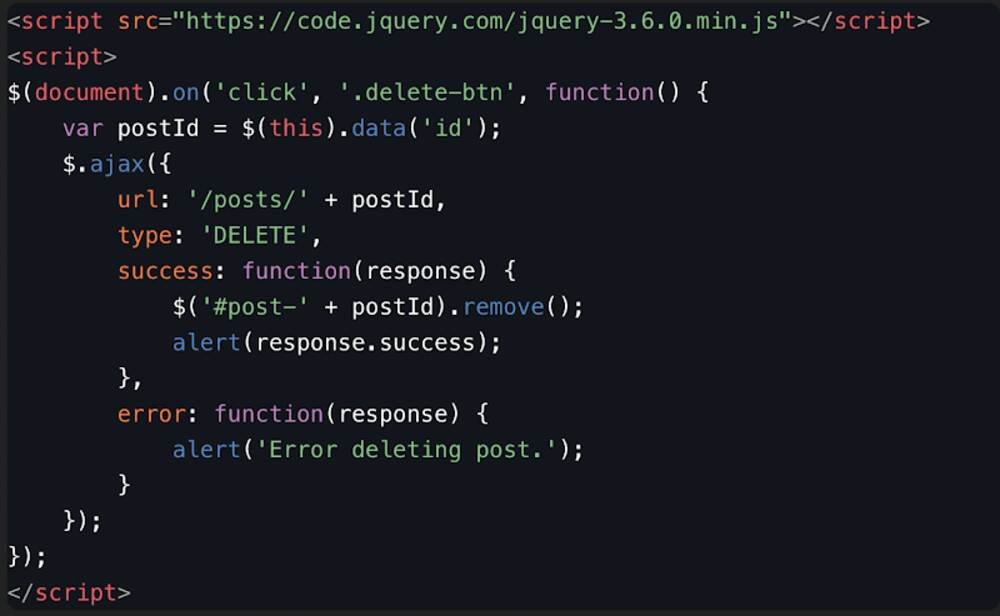
Include jQuery and add the following script to handle the delete request:

Conclusion
This guide teaches you how to implement Ajax-based record deletion in Laravel. This approach enhances the user experience by providing faster feedback without page reloading. If you want to add more advanced features or need assistance with your Laravel project, consider hiring a dedicated Laravel developer India. A custom Laravel development company can offer expert solutions to build robust, scalable applications tailored to your needs.
Whether you hire a Laravel developer in India or work with a Laravel development company in India, mastering these Ajax techniques will significantly benefit your development process. With the right skills and tools, you can create powerful, responsive web applications that stand out in the market.
Do Read: Understand the Reason Why SEO Is Still Investing in PBN